[무료] 자바스크립트로 알아보는 함수형 프로그래밍 (ES5) - 인프런 | 강의
마플(http://www.marpple.com)의 CTO 유인동님이 알려주는 함수형 프로그래밍에 대한 강좌 입니다. 함수형 프로그래밍으로 라이브러리를 직접 만들어가며 함수형 프로그래밍의 패러다임과 코딩의 즐거
www.inflearn.com
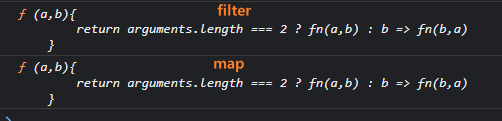
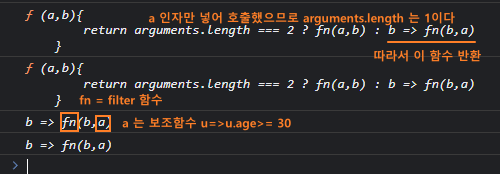
map, filter에 curryr 적용
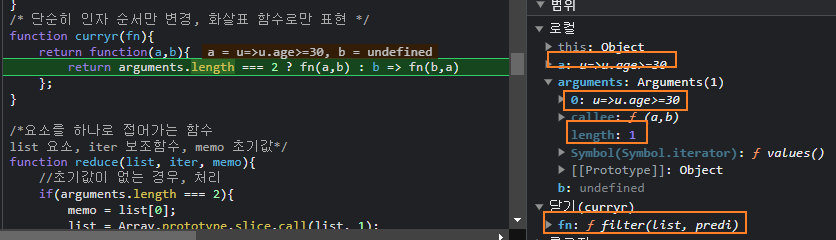
map, filter의 평가 시점을 조절
const _ = (()=>{
return {
filter:curryr(filter) , //커링
map:curryr(map) , //커링
each: each,
curry:curry,
curryr:curryr,
reduce: reduce,
};
//.... 생략
map도 동일하다.
console.log(_.filter);
console.log(_.map);
const upperAge30 = _.filter(u=>u.age>=30);
const userName = _.map(u=>u.name);
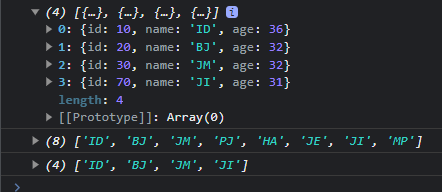
console.log(upperAge30);
console.log(userName);

console.log(upperAge30(users));
console.log(userName(users));
console.log(userName(upperAge30(users)));
reduce
요소를 하나로 접어가는 함수
function reduce(list, iter, memo){
each(list, val =>{
memo = iter(memo, val);
});
return memo;
}console.log(_.reduce([1,2,3,4,5],(sum,val)=>sum+val,0));
console.log(_.reduce([1,2,3,4,5],(sum,val)=>sum+val,10));
console.log(_.reduce([1,2,3,4,5],(sum,val)=>sum+val,-10));
reduce 개선
현재 아쉬운 점은 반드시 3번째 인자 memo가 있어야 한다.
memo가 없을 시 list[0] 인자를 memo로 사용하도록 수정
/*요소를 하나로 접어가는 함수
list 요소, iter 보조함수, memo 초기값*/
function reduce(list, iter, memo){
if(arguments.length===2){
memo = list[0];
list = rest(list);
}
each(list, val =>{
//memo에 계속 누적하여 적용한다.
memo = iter(memo, val);
});
return memo;
}
/* 배열 첫 번째 요소를 잘라 나머지 배열을 리턴*/
function rest(list, num){
return Array.prototype.slice.call(list,num||1);
}console.log(_.reduce([1,2,3,4,5],(sum,val)=>sum+val ));
//30세 이상 사용자 age 합
console.log(_.reduce(_.map(upperAge30(users),u=>u.age),(sum,val)=>sum+val ));
memo 인자 없이도 문제없이 동작
'개발 > 함수형 프로그래밍' 카테고리의 다른 글
| 07 - 컬렉션 중심 프로그래밍 - map (수집하기) (0) | 2023.06.17 |
|---|---|
| 06 - 다형성 높이기 (0) | 2023.06.16 |
| 05 - 파이프라인, pipe, go (1) | 2023.06.14 |
| 03 - 커링, curry, curryr (0) | 2023.06.11 |
| 02 - map, filter, each (0) | 2023.06.09 |