[무료] 자바스크립트로 알아보는 함수형 프로그래밍 (ES5) - 인프런 | 강의
마플(http://www.marpple.com)의 CTO 유인동님이 알려주는 함수형 프로그래밍에 대한 강좌 입니다. 함수형 프로그래밍으로 라이브러리를 직접 만들어가며 함수형 프로그래밍의 패러다임과 코딩의 즐거
www.inflearn.com
커링, curry, curryr, 클로저
함수의 평가 시점을 조정하는 기법
/* 커링 함수 오직 함수만을 인자로 받아 함수를 리턴함, 평가 시점을 조율*/
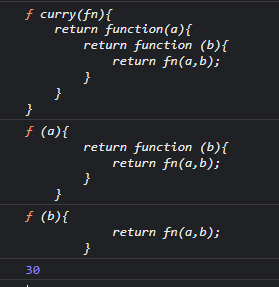
function curry(fn){
return function(a){
return function (b){
return fn(a,b);
}
}
}
/* 단순히 인자 순서만 변경, 화살표 함수로만 표현 */
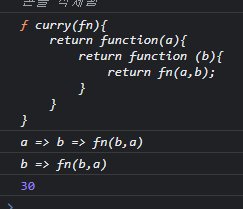
function curryr(fn){
return a => b => fn(b,a);
}//중복이름으로 구분자 _
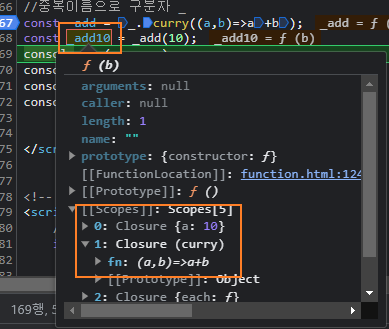
const _add = _.curry((a,b)=>a+b);
const _add10 = _add(10);
console.log(_.curry);
console.log(_add);
console.log(_add10);
console.log(_add10(20));함수를 인자로 받아 함수를 리턴하는 방식으로 평가 시점을 조율한 것을 볼 수 있다. 이 과정에서 curry가 적용된 함수는 모두 클로저 상태가 된다.

함수가 함수를 계속 리턴하면서 최종적으로 맨 처음 (a,b)=>a+b 함수가 실행된 것을 볼 수 있다.

const _add = _.curryr((a,b)=>a+b); //curryr
const _add10 = _add(10);
console.log(_.curry);
console.log(_add);
console.log(_add10);
console.log(_add10(20));
인자가 두 개일 때는 그 즉시 평가하도록 수정
/* 커링 함수 오직 함수만을 인자로 받아 함수를 리턴함, 평가 시점을 조율*/
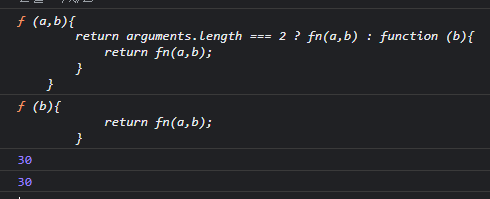
function curry(fn){
return function(a,b){
return arguments.length === 2 ? fn(a,b) : function (b){
return fn(a,b);
}
}
}
/* 단순히 인자 순서만 변경, 화살표 함수로만 표현 */
function curryr(fn){
return (a,b) => arguments.length === 2 ? fn(a,b) : b => fn(b,a);
}
})();const _add = _.curry((a,b)=>a+b);
const _add10 = _add(10);
console.log(_add);
console.log(_add10);
console.log(_add10(20));
console.log(_add(10,20));
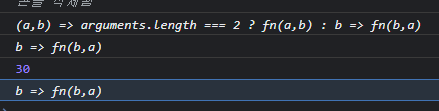
curry 정상동작 확인
const _add = _.curryr((a,b)=>a+b);
const _add10 = _add(10);
console.log(_add);
console.log(_add10);
console.log(_add10(20));
console.log(_add(10,20));
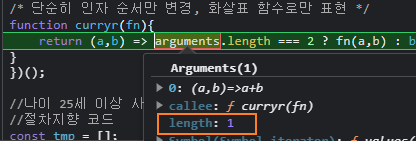
curryr 비정상 동작

화살표 함수는 this 바인딩이 없어 그 상위 문맥 curryr 함수로 잡혀 arguments.length가 1이 나온다.
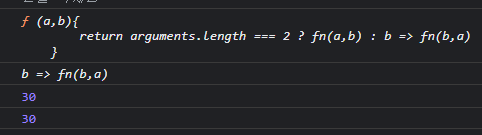
/* 단순히 인자 순서만 변경, 화살표 함수로만 표현 */
function curryr(fn){
return function(a,b){
return arguments.length === 2 ? fn(a,b) : b => fn(b,a)
};
}

익명 함수로 변경 후 정상 동작 확인
curry, curryr 효용
const _sub = _.curry((a,b)=>a-b); //curry
const _sub10 = _sub(10);
console.log( _sub10(20) ); // 인지적으로 20 - 10 = 10 일 것 같지만 - 10
const _sub = _.curryr((a,b)=>a-b);
const _sub10 = _sub(10);
console.log( _sub10(20) );
인자 순서만 변경했을 뿐이지만, 더 명확한 표현력을 가진다.
'개발 > 함수형 프로그래밍' 카테고리의 다른 글
| 07 - 컬렉션 중심 프로그래밍 - map (수집하기) (0) | 2023.06.17 |
|---|---|
| 06 - 다형성 높이기 (0) | 2023.06.16 |
| 05 - 파이프라인, pipe, go (1) | 2023.06.14 |
| 04 - map, filter에 curryr 적용, reduce (0) | 2023.06.12 |
| 02 - map, filter, each (0) | 2023.06.09 |